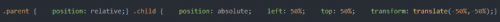
1、利用絕對(duì)定位,先將元素的左上角通過(guò)top:50%和left:50%定位到頁(yè)面的中心,然后再通過(guò)translate來(lái)調(diào)整元素的中心點(diǎn)到頁(yè)面的中心。該方法需要考慮瀏覽器兼容問(wèn)題。

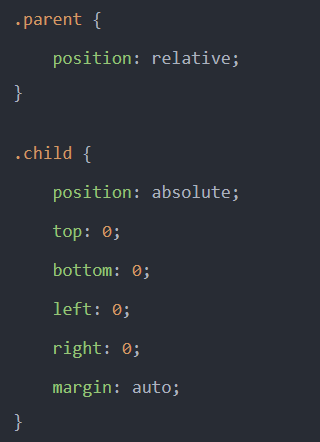
2、利用絕對(duì)定位,設(shè)置四個(gè)方向的值都為0,并將margin設(shè)置為auto,由于寬高固定,因此對(duì)應(yīng)方向?qū)崿F(xiàn)平分,可以實(shí)現(xiàn)水平和垂直方向上的居中。該方法適用于盒子有寬高的情況:

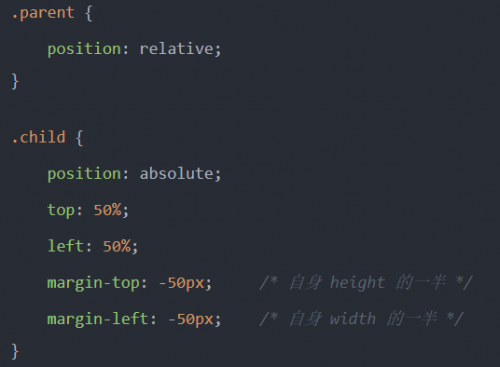
3、利用絕對(duì)定位,先將元素的左上角通過(guò)top:50%和left:50%定位到頁(yè)面的中心,然后再通過(guò)margin負(fù)值來(lái)調(diào)整元素的中心點(diǎn)到頁(yè)面的中心。該方法適用于盒子寬高已知的情況

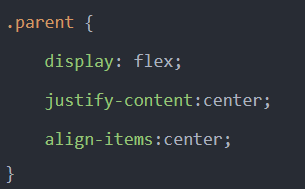
4、使用flex布局,通過(guò)align-items:center和justify-content:center設(shè)置容器的垂直和水平方向上為居中對(duì)齊,然后它的子元素也可以實(shí)現(xiàn)垂直和水平的居中。該方法要考慮兼容的問(wèn)題,該方法在移動(dòng)端用的較多:




















 京公網(wǎng)安備 11010802030320號(hào)
京公網(wǎng)安備 11010802030320號(hào)