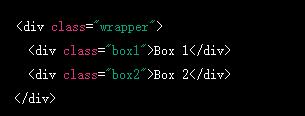
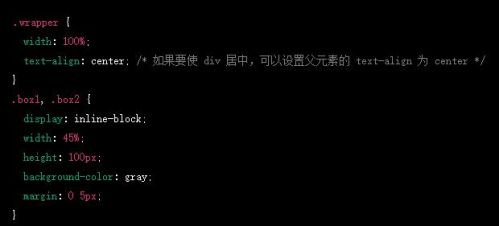
要將兩個 div 元素在同一行中顯示,可以使用 CSS 中的 display: inline-block
使用 'display: inline


在這個示例中,我們將兩個 div 元素設置為 'display: inline-blockwidth屬性,我們可以讓這兩個 div 元素在同一行中顯示,并使用margin屬性為它們之間添加間距。
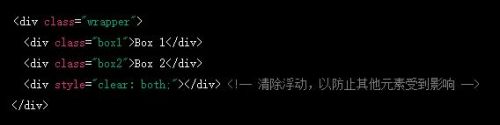
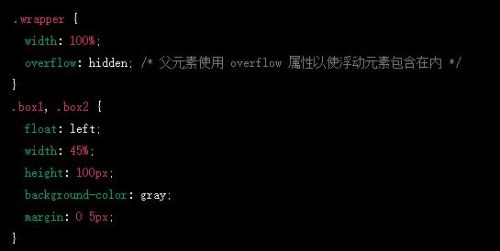
使用 'float


在這個示例中,我們將兩個 div 元素設置為 'float:float屬性,我們可以讓這兩個 div 元素在同一行中顯示,并使用margin屬性為它們之間添加間距。同時,我們也添加了一個 div 元素并設置了 'clear:clear: both屬性,以清除浮動并防止其他元素受到影響。





















 京公網安備 11010802030320號
京公網安備 11010802030320號