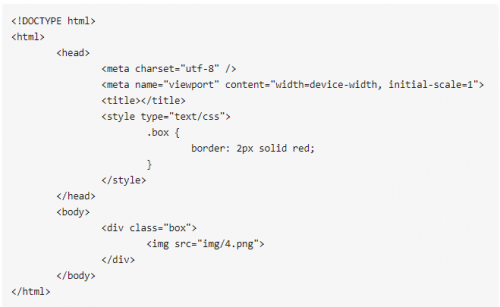
很多初學html的小伙伴在寫頁面的時候碰到過一個問題,當我們用一個div直接包裹img,img的下方會出現3px間距,如圖


為什么會出現這種情況呢?
因為img是一種類似text的標簽元素,在結束的時候,會在末尾加上一個空白符(匿名文本),導致下方會多出來 3px 間距,其實我們在img右側添加一個span包裹住文本,現象會更明顯。
下面我們來解決這個問題
第一種方法:
給div設置和img一樣的高度;
缺點:該方法不夠靈活,一旦img尺寸改變,我們要重新設置div的高度
第二種方法:
給img設置vertical-align為除baseline以外的值。
第三種方法:
給img添加display:block;
這個方法是我們比較常用,但需要注意,img一旦設置為塊,text-align:center;就不再生效,圖片的水平居中應使用margin:auto;
第四種方法:
給img設置浮動,設置浮動會讓img脫離文檔流
缺點:父元素高度不會被img自動撐開
第五種方法:
給div設置font-size:0;
缺點:該方法會使div中的文字消失
上述五種方式同學們根據實際情況選擇使用即可,最后效果如圖所示

對web前端培訓班感興趣的同學可以來千鋒教育了解一下我們提供的HTML5大前端培訓課程,全程名師面授指導,更有2周免費試聽不滿意不繳費,歡迎同學們前來咨詢和學習。
第二種方法:
- 給img設置
vertical-align為除baseline以外的值,常用




















 京公網安備 11010802030320號
京公網安備 11010802030320號