推薦答案
在 JavaScript 中,可以使用 scrollTo() 方法將文檔滾動到指定位置。該方法可以接受兩個參數:水平滾動位置和垂直滾動位置。
以下是一個將文檔滾動到指定位置的示例:

在上面的代碼中,scrollTo() 方法將文檔垂直滾動到距離頁面頂部 500 像素的位置。第一個參數為水平滾動位置,第二個參數為垂直滾動位置。
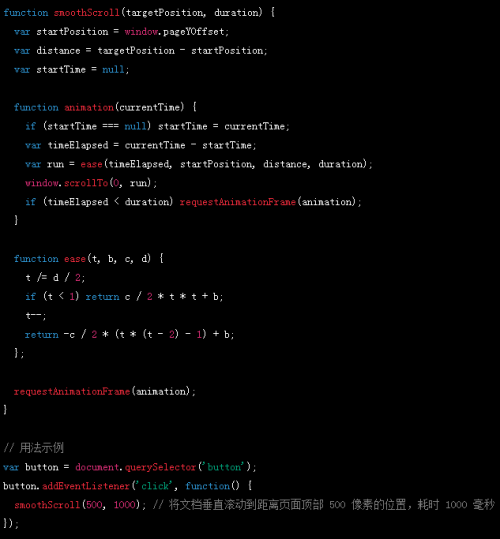
另外,如果要在滾動過程中添加動畫效果,可以使用 scrollTo() 方法的替代方法 scroll()。該方法也接受兩個參數:水平滾動位置和垂直滾動位置。以下是一個使用 scroll() 方法實現平滑滾動的示例:

在上面的代碼中,smoothScroll() 函數使用了 requestAnimationFrame() 方法實現了平滑滾動效果。該函數接受兩個參數:目標位置和滾動時長。其中,目標位置是要滾動到的位置,滾動時長是滾動過程的耗時。在滾動過程中,ease() 函數被用來計算滾動位置的變化,從而實現平滑滾動效果。最后,通過將 smoothScroll() 函數綁定到按鈕的點擊事件上,就可以在點擊按鈕時平滑滾動到指定位置了。
其他答案
-
你需要了解如何獲取元素的位置。這可以通過document.getElementByID或document.querySelector等方法來實現。除此之外,你還需要知道如何計算元素的位置和瀏覽器窗口的位置。這可以通過JavaScript的clientHeight、offsetTop和scrollTop屬性來實現。一旦你獲得了元素和窗口的位置,就可以編寫代碼,將頁面滾動到指定元素。這可以通過scrollTo()方法來實現,該方法將滾動窗口的位置到具有特定ID的元素的頂部。你還可以使用window.scroll()方法來實現滾動窗口的位置,該方法將頁面滾動到具有特定位置的元素的頂部。
-
JS滾動到指定位置是Web前端開發領域中的一個重要技術。它可以大大改善用戶的瀏覽體驗,增強網站的吸引力。


























 京公網安備 11010802030320號
京公網安備 11010802030320號